Mobile Site Emulator Testing Available in Google Chrome

As the mobile audience grows, responsive mobile-friendly web design becomes all the more important. Web content needs to look and feel great across a wide variety of devices.
Mobile Site Emulator brings the insights of mobile testing to the browser tab.
“Fortunately Google Chrome has a feature that allows marketers to load websites as if we’re using a mobile phone, eliminating the friction that we would otherwise feel if we had to actually do with our physical phones,” Nii A. Ahene COO at CPC Strategy.com
Mobile Site Emulator can be used to:
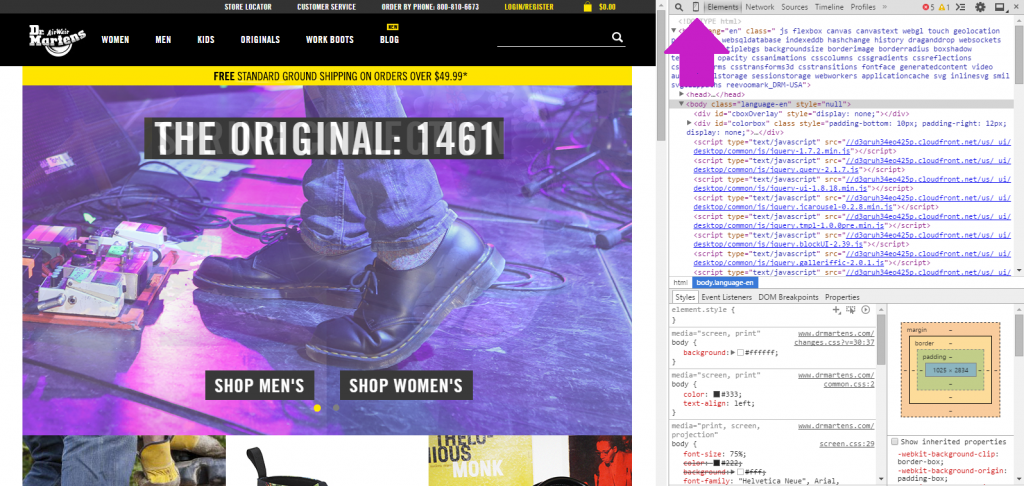
Enable Device Mode:
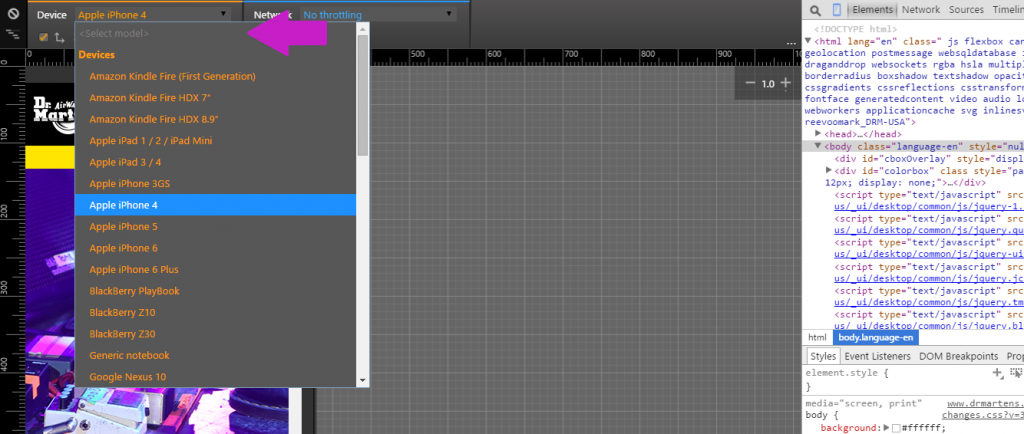
Using the Screen Emulator:


To get more granular control over the screen emulator, tune the resolution settings below the device preset drop down. Customize the screen emulator by adjusting the screen resolution and device pixel ratio.
To emulate a custom screen size, manually set the CSS pixel dimensions of the device in the width and height fields.
Websites that are not mobile-friendly could suffer within Google’s search results due to the latest announcement to expand mobile friendliness as a ranking signal in April.
According to Google’s announcement, “When it comes to search on mobile devices, users should get the most relevant and timely results, no matter if the information lives on mobile-friendly web pages or apps. As more people use mobile devices to access the internet, our algorithms have to adapt to these usage patterns.”
The growing need for retailers to integrate mobile-friendly sites is nothing new to the ecommerce world. CPC Strategy’s article on 2014 Mobile Ecommerce Trends, revealed the number of advertising conducted on mobile platforms tripled over the past two years. It is estimated by 2017, mobile ecommerce sales will total $109 billion and those estimates continue to grow every year.