The Best Facebook Pixel Guide for Advertisers in 2018


Remember when the arrival of the Facebook Pixel was groundbreaking?
Us too. But now, nearly all marketers have one on their website, and they’re actively using it to track users and inform their advertising strategy. And Facebook’s making improvements to their Pixel every year.
If you don’t have one, this post is for you. Alternatively, if you have the Facebook Pixel installed but aren’t sure how to use it, this post is also for you.
Let’s make your Facebook advertising strategy even better, and talk about how the Facebook Pixel works, how to install it, and how to make use of the data you get.
The Facebook Tracking Pixel is Javascript code in the header of a website that allows website owners to monitor the actions shoppers take after clicking on their ads.
Advertisers can use that data to retarget those visitors and deliver targeted ad messaging on Facebook.

Here’s all of the information the Facebook Pixel gathers, taken straight from Facebook:
Facebook’s most recent update to the Pixel gives advertisers the ability to work around “intelligent tracking” software that blocks third-party cookies, which are text files used by websites and publishers to identify and recognize visitors.
Up until this point, Facebook’s Pixel was powered by third-party cookies, which limited advertisers. Here are the key differences:
You can learn more about the first-party cookie shift in our recent blog post.
The Facebook Pixel is your key to getting the most out of your online marketing.
It’s what allows you to track user actions once they click through your ad and head to your website, app or landing page. You can get answers to these questions:
These are vital to knowing 1) whether your ad worked, 2) what your ad’s ROI is and 3) what you can do to better your results the next time around. The Facebook Pixel is also instrumental in remarketing efforts. Other Facebook Pixel benefits include:
Facebook Ad Optimization: When you use the Facebook Pixel in combination with the bidding option “Bid for website conversions,” Facebook will automatically show your ads to people who are most likely to convert.
Facebook Ad Measurement and Analytics: You can measure the number of conversions your ads generate to calculate your return on ad spend. That way, you’ll see how much you’re spending for each conversion and can fine-tune your ads accordingly.
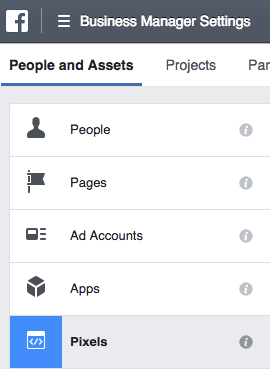
First things first – it’s time to create your Facebook Pixel. You can find the “base code” for a Pixel in the Ads Manager under “Events Manager.”
Once there, you’ll find the option in the center of the screen to “Set Up Pixel”. Click that button, and you’ll see three more options:
If your site is built on a platform such as BigCommerce or Shopify, you can set up a Pixel in the easiest way possible (without editing your website code).
Here are all of the third party website integrations available as of today’s publish date:
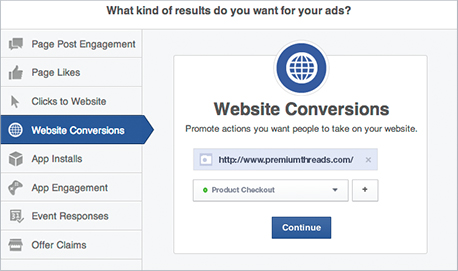
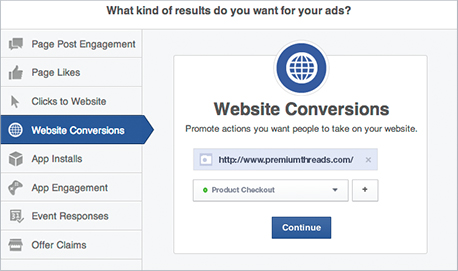
The first thing you’ll see when you opt to manually install the code is this page that walks you through the process.
![]()
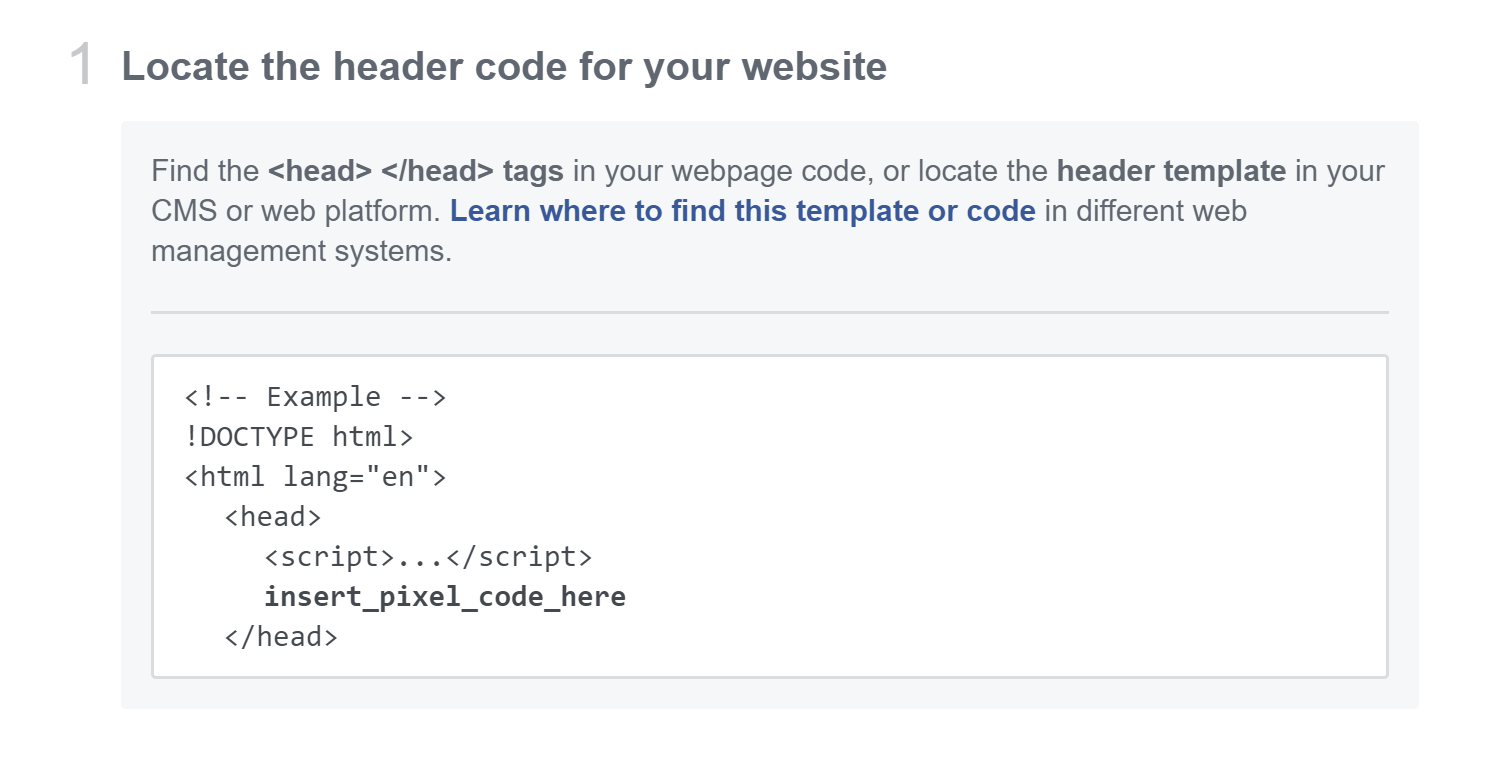
Facebook Pixel code is specifically designed to go in the <head> section of your website code. This allows it to track actions throughout the site without needing to be manually installed on every single page – including new ones down the line.
Facebook helpfully shows you what the header code for your website looks like.

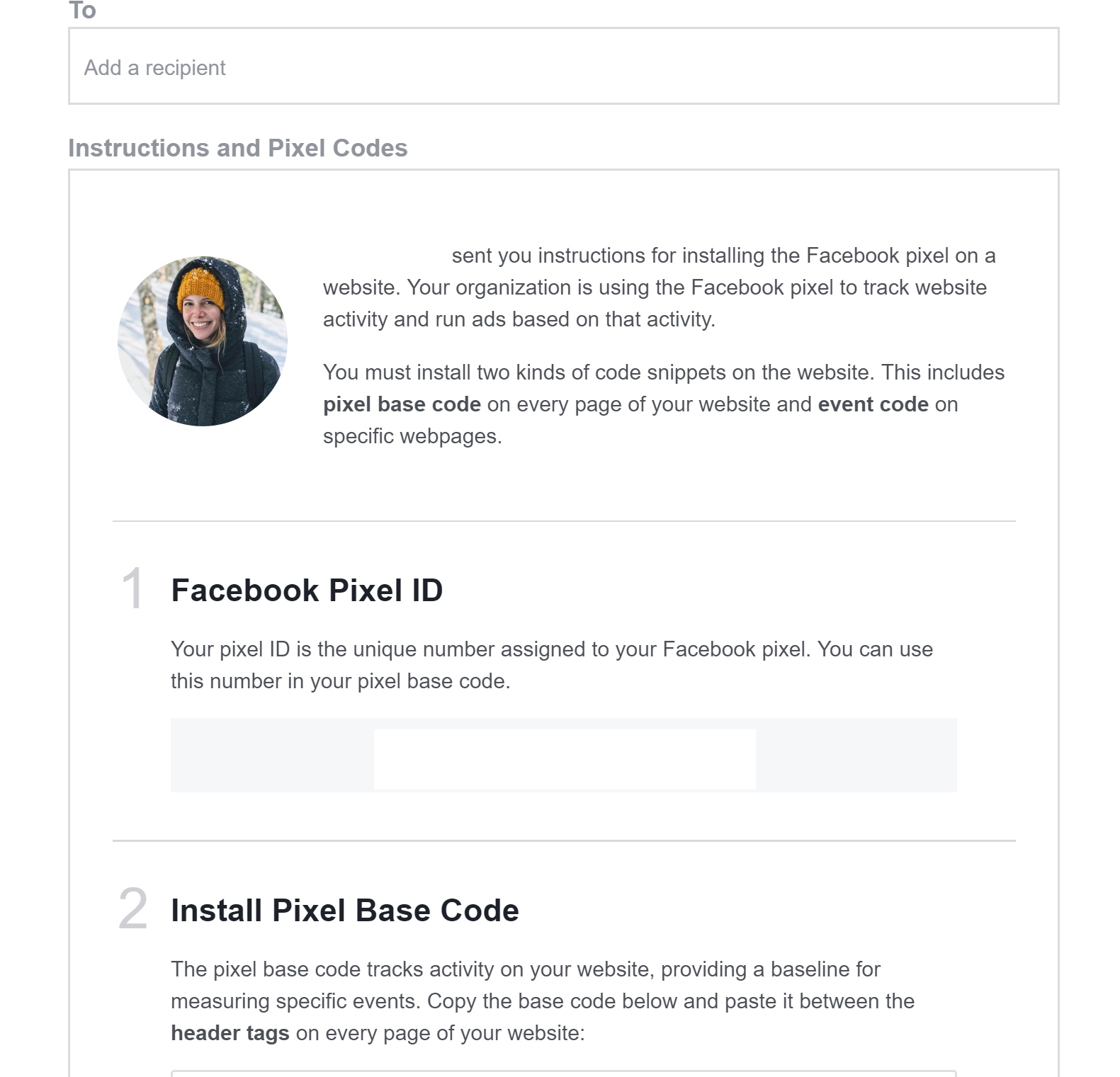
Next, Facebook provides the Pixel code for you to paste in that header. Here’s Facebook’s example of what this looks like:
![]()
This one’s pretty simple. The steps mentioned above for manual installation will be emailed directly to your developer in a neat little email.

Once you’ve created a Facebook Pixel, you can see its status. Until you’ve had a conversion, the status will show as unverified. A Pixel must be installed properly and record a conversion event to become verified so that you can begin using it.
![]()
Click it and see if any errors are listed.
If there are, we recommend you use the Facebook Pixel Helper extension for Chrome. Simply install, open it up on your website, and if the code is activated, a blue icon will appear in the top right corner of your browser window.
If you keep running into problems with your Facebook Pixel, we wrote a post the best way to use the Facebook Pixel Helper, and Facebook provides a very helpful troubleshooting guide for the Pixel.
Once you’ve added the Facebook Tracking Pixel code to your site’s header, here’s how you can start using it to your advantage.
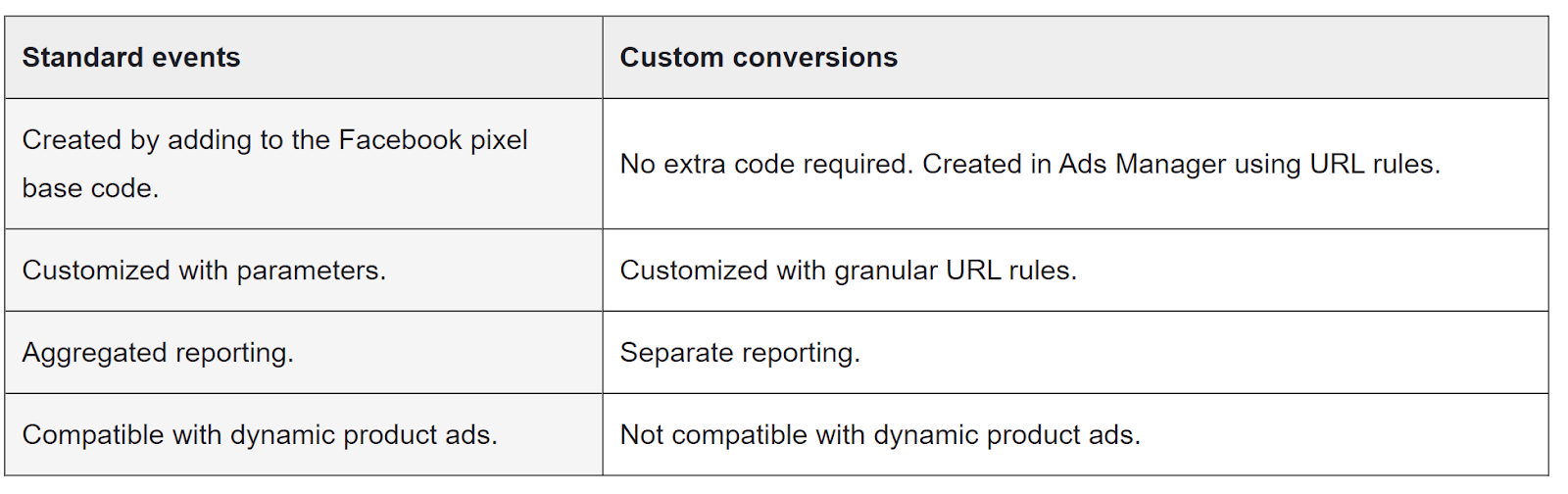
One of the first things you’ll want to consider is creating Standard Events vs. Custom Conversions.

Source: Facebook Business Advertiser Help
Standard Events can be more customized by page and can potentially be more accurate than Custom Conversions, but they are definitely a little more complex to set up.
You’ll need to add an additional line of code to whichever page you’re tracking action on, so you’ll need access to your site’s backend (follow these directions to setting up Standard Events from Facebook).
Here’s a list of all Standard Event options:
Custom Conversions do not require additional code, but they are limited when compared Standard Events. They’re also tricky and could create more room for error, because they rely entirely on URLs, unless you find another way around.
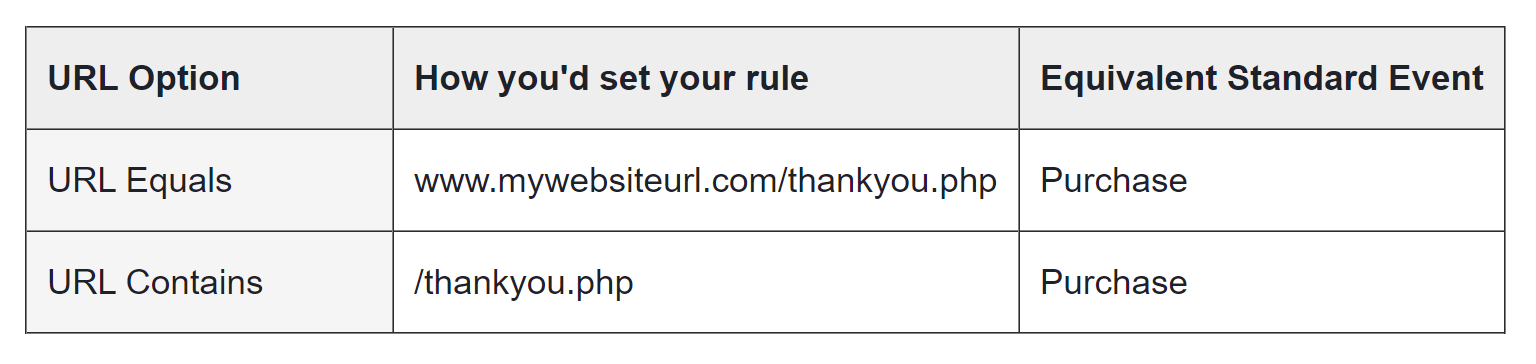
If you have a page that every single shopper lands on after making a purchase, you can use this URL to mimic the “Purchase” Standard Event.

The problems arise when you a) type in the wrong URL or b) discover you have multiple pages with the conversion page’s words in them.
You should definitely follow Facebook’s directions to setting up Custom Conversions, because we could be talking about this for a while. Additionally, Facebook covers another use of Custom Conversions on that page – using them to split Standard Events.
Since the Pixel tracks every visitor who clicks your ads or is simultaneously signed into Facebook while browsing your site, it gives you deep-dive insights into customer behaviors, preferences and place in the buying journey. That’s where Custom Audiences come in.
Use your Facebook Pixel data to create time-sensitive audiences(people who have visited in the last 24 hours), ones who visited a specific page or product (tell them about a sale!) or ones that haven’t been back in a while (remind them about that product they considered a few months ago).
Another option would be to create a “Lookalike Audience” that’s generated based on what your current Pixel audiences look like. They may not be familiar with your brand, but they may be more likely to engage with your ads based on their prior behavior that mirrors your audience base.
After creating the ad, you’ll see relevant columns from the Ads view in Ads Manager to monitor your conversions, including Results (conversions you’ve received) and Cost (cost per conversion).
![]()
These columns link directly back to the ad within the ad set and campaign you created under the Website Conversions objective, so you can properly track the impact of your campaign.
Examples of conversions you’re tracking from your Facebook Ads include page views, sign-ups, sales and leads.
Want to learn more?
Facebook Ads Guide: Setup, Strategies And Tips From The Experts