How to Tell if Your Site is Mobile Friendly


On Friday, November 4, Google announced their plans to prioritize mobile sites in their search index.
Here’s what they say in their announcement:
Although our search index will continue to be a single index of websites and apps, our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site, to understand structured data, and to show snippets from those pages in our results.
So take a deep breath–it’s not bad, and it’s not a surprise–Google has made it explicitly clear for years that mobile is going to become a priority in search.
“Mobile has only continued to rise in popularity and use,” says Erick Smith, Lead Retail Search Manager at CPC Strategy. “Google is simply tailoring results to consumer behavior to provide the best options in search.”
Today, we’ll talk about how to ensure your site is mobile friendly, how to optimize content across both desktop and mobile, and how to use Google Shopping to thrive in a new mobile-first search era.
The impact that this will have on your site depends on how it’s currently set up, according to Rebecca Stickler of SEO agency WebPageFX.
Most ecommerce sites fall into one of three categories:
“If your site is already mobile-responsive, you probably won’t see an impact on rankings or traffic at all,” Stickler says.
Congratulations–this is your reward for being ahead of the curve with a mobile-responsive site. In fact, if you’re currently outranked by competitors whose sites aren’t mobile-friendly, this could be your turn to shine.
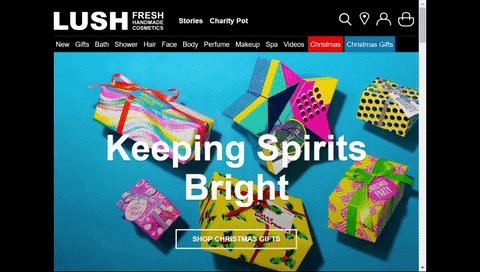
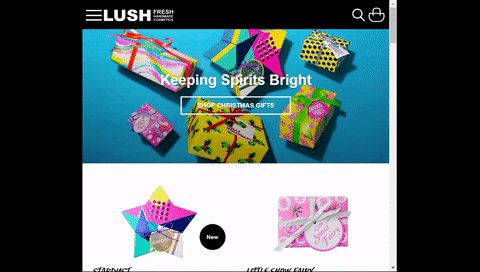
A quick way to tell if a site is mobile friendly? Simply open it up on desktop, grab a corner of the screen, and make it smaller:

Sites that don’t use responsive design, on the other hand, will likely see a decrease in rank.
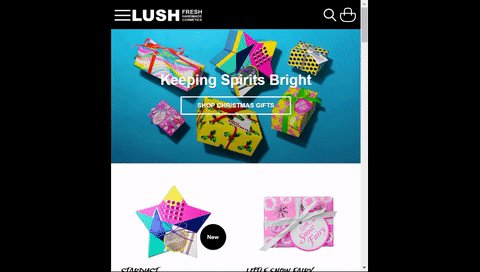
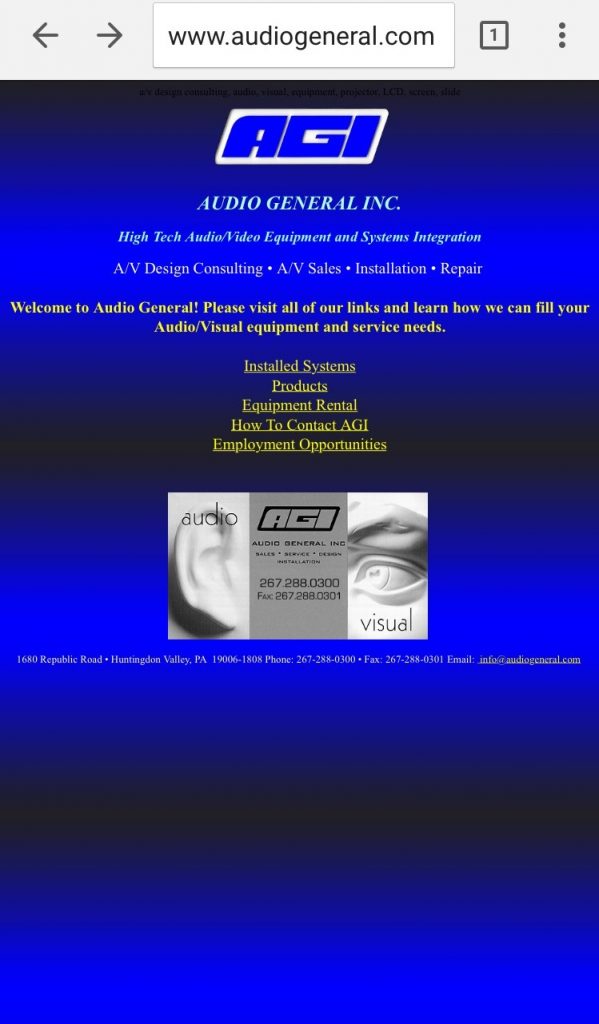
This is especially true for desktop-only ecommerce websites, which are getting increasingly harder to find, but still exist. Here’s a mobile site that looks exactly like its desktop counterpart:

“If your website is designed to cater to desktop users, Google’s crawlers may recognize that you have products a user is looking for, but they’ll give priority to a competitor who has the same product on a mobile-friendly site–even if that user is browsing from a desktop computer,” Stickler explains.
If you have both desktop and mobile versions of your site, you’ll likely be hit hardest by this update.
Why? Because of one simple thing: Content.
“Mobile versions of ecommerce sites are often simplified versions of their desktop counterparts, and don’t offer shoppers nearly as much product information,” Stickler says.
“With the current index, that doesn’t matter, because Google still ranks the mobile versions of your pages based on the content on the desktop version.
But once they switch over to their mobile-first index, it will be the exact opposite. They’ll rank pages based on the limited information on your mobile site.”
This is the big dilemma for those without mobile-responsive sites: How can you still fill mobile pages with valuable SEO information to surface on search results while remaining mobile-user-friendly?
We found one site that has both mobile and desktop versions. As you can see below, the desktop version below is not responsive:

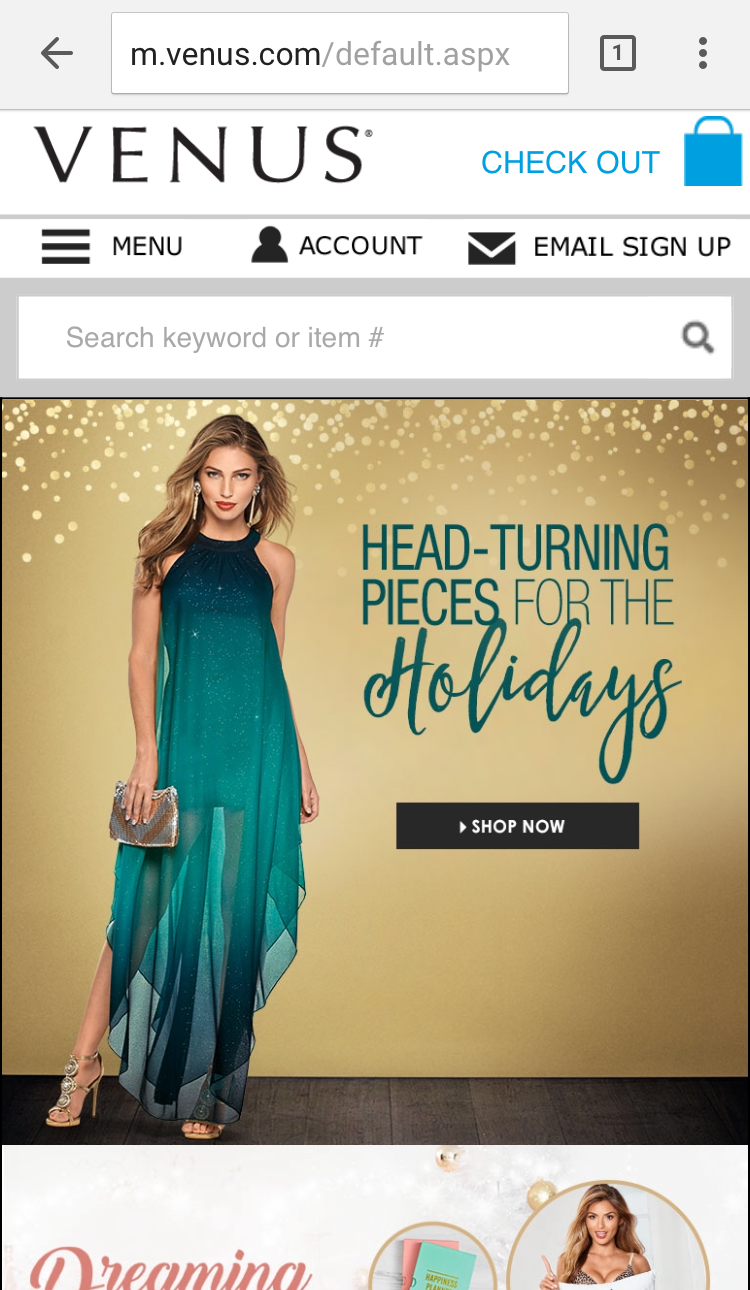
Here’s the mobile site, which is actually much easier to use.

If you aren’t sure how mobile-friendly your ecommerce site is, you should site’s mobile usability in the Google Search Console (formerly known as Google Webmaster Tools), recommends Sean Switzer, CEO & Co-Founder of SEO Expert Inc. Here are the steps:
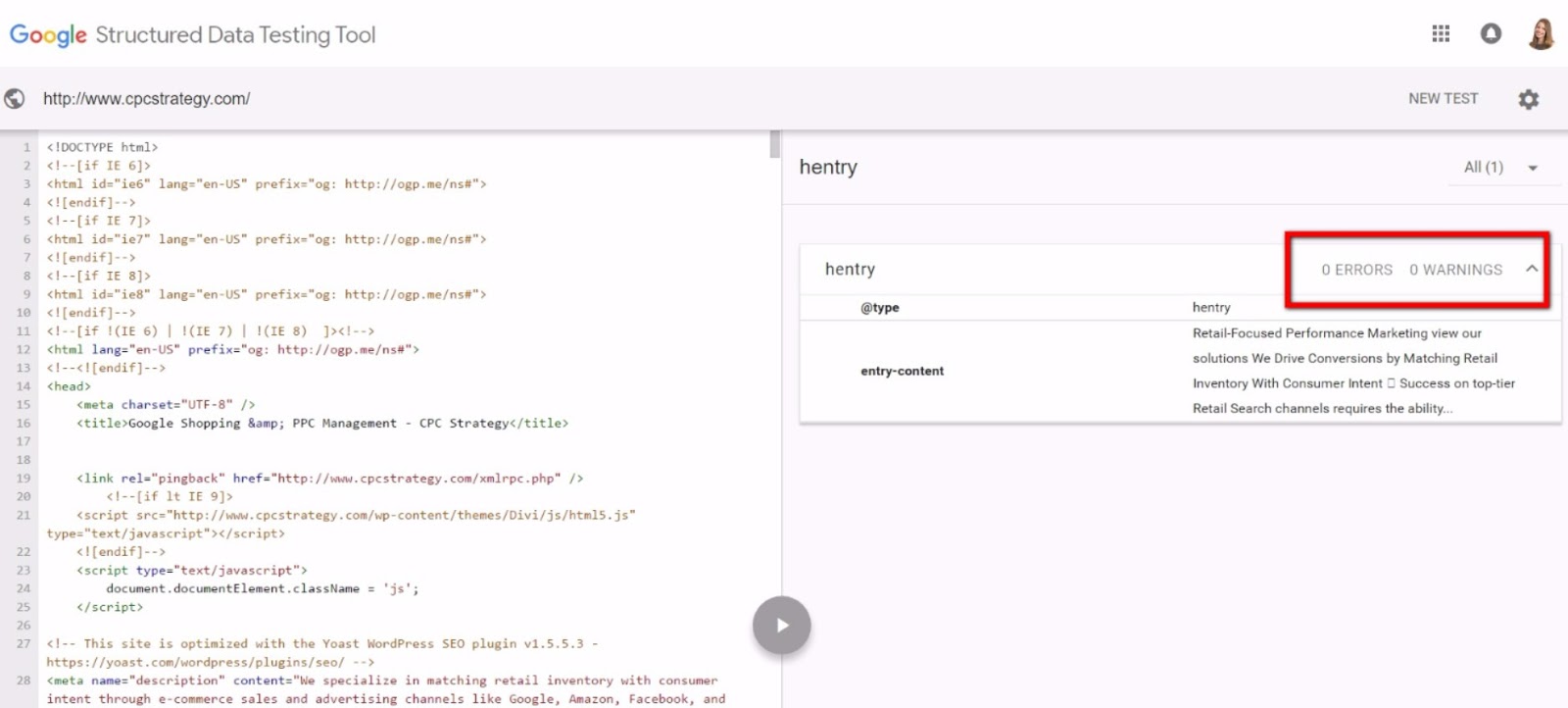
Next, you’ll want to see whether your site’s structured markup is equivalent across desktop and mobile.
Test this on Google’s Structured Data Testing tool.

“If there are no errors, the next step is to move onto a refreshed SEO keyword analysis to determine the targeted, high-value keywords,” says Switzer. “Then, implementation includes curating content with mobile, tablet, & desktop iterations with a focus on mobile click-throughs.”
For the first time, ecommerce site owners are going to have to start QA’ing mobile sites. Not just the products being sold–but page titles, headers, descriptions–things that typically fall by the wayside.
“Mobile users want to get their information as quickly as possible without the fluff,” says Smith. “If I’m looking for a water bottle on a website, I need the price and reviews and maybe the product description–I don’t need two paragraphs of description on a page.”
Unfortunately, as we said before, those SEO-driven paragraphs can help you show up on the SERP in the first place.
How do you make your site contextually relevant when you’re seemingly having to put less content on the page to fit the mobile experience?
As a short-term solution, you can analyze both versions of mobile and desktop content side-by-side and determine what the mobile version is lacking.
“In most cases, mobile sites are missing lengthy product descriptions and details, structured data markup, and multiple detailed images,” points out Stickler. “If this is the case, adding this missing information could potentially save your rankings from dropping too far.”
Pro-tip: If this is the route you take, make sure the mobile version if your site isn’t blocked from being crawled in your robots.txt file. Many sites do this with the goal of avoiding duplicate content, but if Google can’t access or crawl your mobile site, it won’t be in their index at all.
Switzer points out another creative way to make content less overwhelming on mobile–simply hide excess content and allow the user to click “read more” at their discretion to expand those sections. This gives your customers the full content experience and the enhanced, streamlined UI/UX that mobile users demand.
If you’re an online retailer with a desktop-only site, it’s in your best interest to consider switching to responsive design rather than adding a mobile site.
This is initially a much more work-intensive process than adding additional product information on your mobile site, points out Stickler, but is ultimately what Google seems to be pushing for–and could save you more work in the long run.
“The switch to Google’s mobile-first index will likely take months to roll out, meaning that you could have a fully responsive site up and running before you ever see a drop in rankings,” says Stickler.
“And even if it takes effect before your site launches, and you see a temporary drop, it’s still the best long-term strategy.”
For more in-depth site optimization tactics, check out our recent blog post.
The mobile-first shift may actually help companies with a local presence, but it’s not going to stop the momentum of major retailers and companies in general. It’s the mid-size retailers that are going to have to rely heavily on paid search to compete.
If you’re planning a redesign or know that you won’t have the chance to make the necessary changes before Google switches to their mobile-first index, increasing your PPC spend could be a great approach to maintaining your normal traffic levels even if your rankings temporarily drop, Stickler points out.
“I would suggest down-bidding on mobile, so if they’res too much traffic and it doesn’t convert enough, you can throttle that back,” notes Smith.
One other implication of this change? Paid search CPCs are likely to rise, particularly for text ads.
“Google Shopping should be your first priority, and text ads should be secondary. Realistically, text ads are to expand your company’s reach, but the conversions just aren’t there as much as they used to be. It’s much more of a research mechanism now that’s becoming more expensive,” says Smith.
“At the end of the day, it’s important to invest in both your organic and paid campaigns,” Switzer says. “With that content being targeted, complementary paid and organic campaigns launched simultaneously will drive greater total revenue.”
Is your site mobile-optimized? What challenges are you facing with your site optimization? Share in the comments below!