Make Your Website Mobile Friendly in 10 Steps

When it comes to the importance of mobile in retail, the numbers speak for themselves:
Ecommerce retailers need to take advantage of mobile traffic, whether to capture leads, make sales, or raise brand awareness. But not all websites are inherently mobile-friendly — and a bad mobile user experience can do more harm than good.
A quick hint: If you’re not sure whether or not your current website is mobile-friendly, Google offers this free tool to test how easily a visitor can use your site on a mobile device.
Even if Google gives you the green light, there are always potential improvements to be made. Here are 10 tips for making your website (more) mobile friendly.

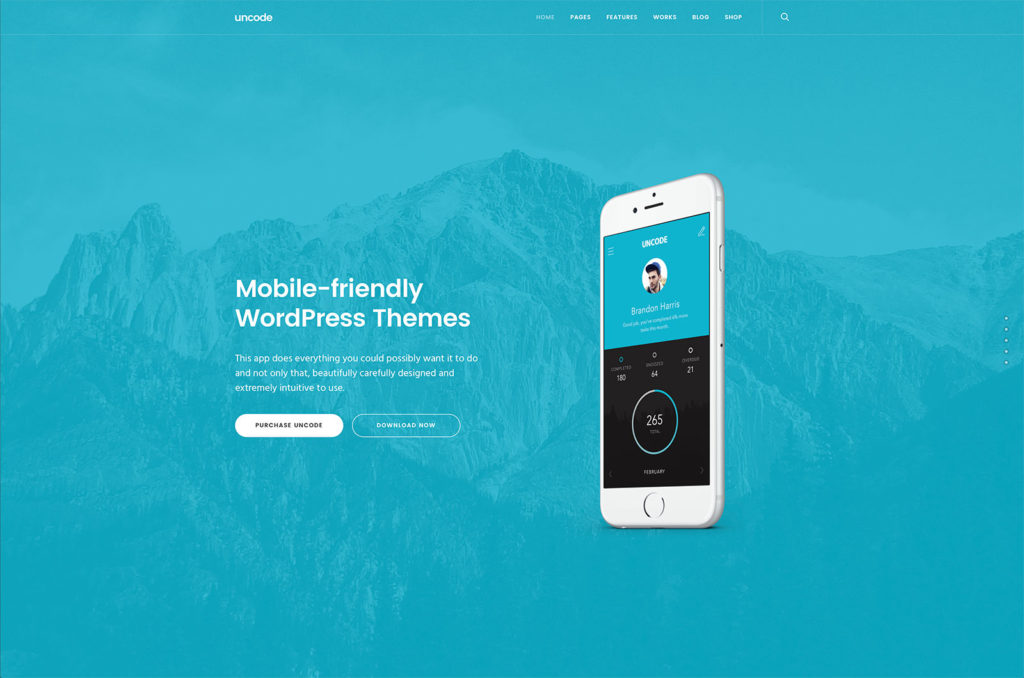
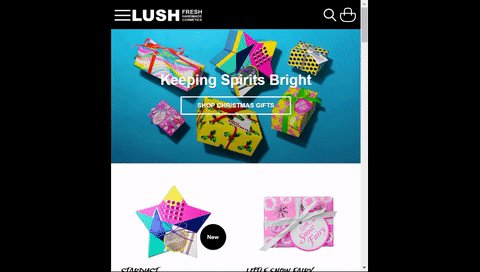
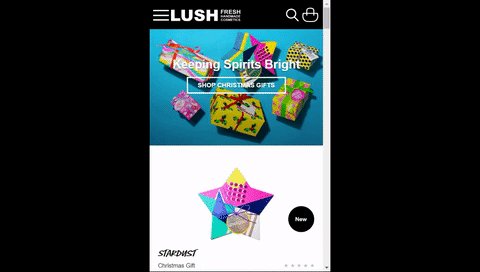
If you build or host your site through a platform like WordPress or Squarespace, make sure that you use a mobile-friendly theme. Mobile-friendly themes help ensure that your website looks and works well on all platforms.
While these themes can be a great starting point for mobile optimization, they aren’t an automatic cure-all. Make sure to test your theme across devices often, and double check the following fixes.

This is one of the more technical fixes we’ll cover. In website building, the “viewport” is the area that browsers use to determine how to scale and size content. In other words, this piece of code tells your website to adapt to the screen size of any given user’s device.
This might sound complex, but the piece of code itself can be simple — here’s what we recommend adding in the head of the document:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
If you want to dive into the complexities and nuances of the viewport meta tag, the Google developer docs give a more in-depth explanation.

Users browsing on mobile tend to prize convenience; after all, smartphones offer us instant information right at our fingertips. Consider adding or linking to an FAQ on your homepage.
Ask yourself what information users look for on your website most often, then make sure that it’s prominent on your homepage or easy to navigate to. This can help reduce mobile site abandonment.

“Mobile users want to get their information as quickly as possible without the fluff. If I’m looking for a water bottle on a website, I need the price and reviews and maybe the product description–I don’t need two paragraphs of description on a page.”
– Erick Smith, Lead Retail Search Manager at CPC Strategy

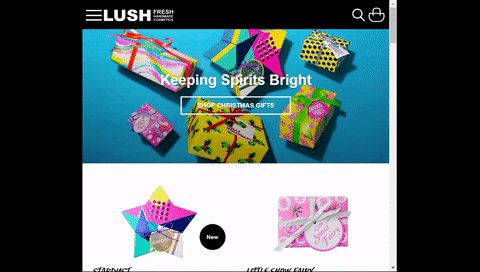
Even though smartphone screens seem to get bigger and bigger, screen real estate on mobile is limited.
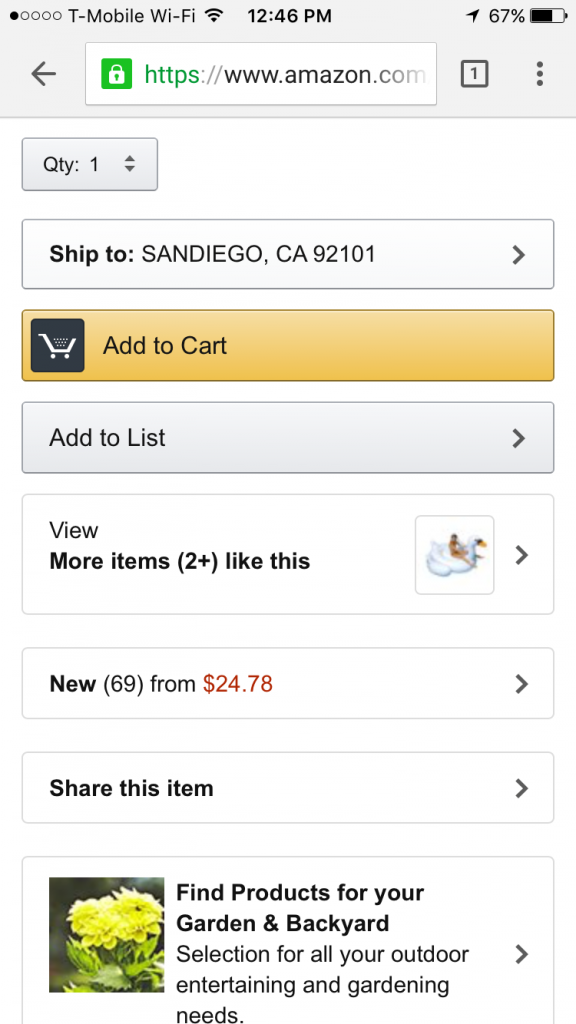
When a site is full of inline text links, it can be easy to make accidental clicks. Using buttons wide enough for users to click on with their thumbs creates an easier (and therefore better) mobile user experience.

To optimize your ecommerce store for mobile, make sure your checkout is mobile friendly.
When filling out a form on mobile, the keyboard tends to take up about half the screen, which can make navigating a long checkout process intimidating or tiresome.
By breaking up the checkout process into multiple steps, you can help streamline the mobile user experience by requiring fewer entries per page.

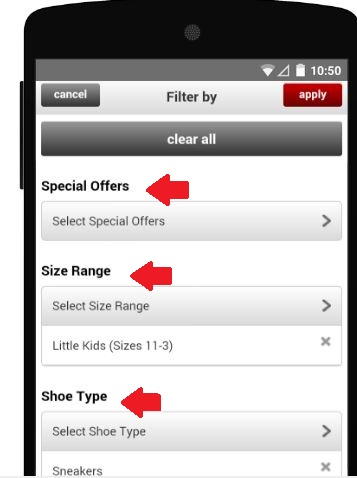
You can simplify your mobile checkout even further by reducing the amount of text that mobile users have to enter.
For example, let customers check out as guests so that they can avoid the work of creating an account from a small screen. You can also offer drop downs or checklists for certain fields rather than making users type out every answer.
Tiny keyboards mean more typos. If you do have several fields that require user text entry, make sure to enable autocorrect.

Most mobile browsers don’t support pop-ups, so including them on your site can be frustrating for mobile users.
Similarly, the periodic refreshes that many websites use to update information (such as stock counts or live blogs) can cause issues on mobile browsers.
Make sure to avoid pop-ups and forced refreshes — let the user have control.

If you’re asking mobile browsers to convert to buyers, you want to make it as easy as possible for them to do so. One way to increase mobile conversions is by offering digital wallets as a way to pay.
Trusted, one-click payment options like Apple Pay or PayPal make checking out faster for mobile users. They also alleviate potential security concerns around entering credit card details on mobile.

According to Google, “53% of mobile site visitors leave a page that takes longer than three seconds to load.” Make sure that your website is optimized for fast load times. Compress images and CSS to make sure they load more quickly while maintaining quality.
In addition, use standard fonts. Special or custom font design requires users’ browser to download new fonts, which can slow download times — especially on mobile.

Mobile operating systems are constantly changing. The best way to make sure your website is mobile-friendly is to test it often on a variety of mobile devices.
You can hire user testers for fresh eyes, or just have your employees, friends, and family take a few minutes to click around the site and report back on how easy it is to use.
Mobile browsing and mcommerce aren’t going away anytime soon. With so much traffic from browsers and buyers alike coming from mobile, it’s more important than ever to make sure you’re offering a seamless mobile user experience.
For more on how to make your website mobile friendly, email [email protected]