What are Core Web Vitals? [Google Updating Ranking Signals in May – Expert Tips On How to Prepare]

Last year, Google announced that Core Web Vitals would affect Google Search ranking signals starting May 2021. With only a couple of months left to prepare, now is the time to ensure all your ranking signals are in tip-top shape.
We spoke with Jon Lister, Senior Manager, SEO at Tinuiti to learn more about how the recent changes could significantly impact your Google Search ranking and what you need to do to prepare.

Core Web Vitals are a subset of real-time, user-base, page speed signals derived from Google’s Chrome UX Report. Each of the core web vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.
Basically, what this means is Google uses these page speed signals to measure how users perceive the experience of interacting with a web page.
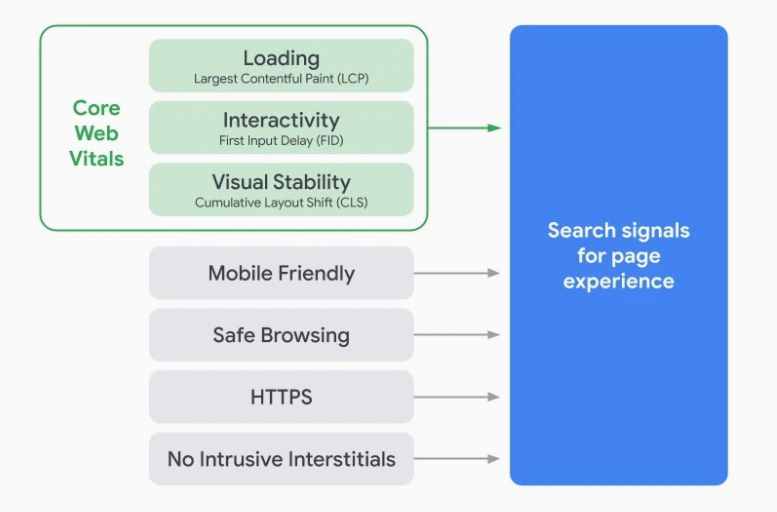
Although we expect the metrics that make up Core Web Vitals will evolve over time – the current set for 2021 focuses on a trinity of aspects of the user experience including loading, interactivity, and visual stability.
Here’s a closer look at each of the core web vital signals and what will typically become flagged as an area of improvement.
Today, Google uses a variety of search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines to determine rank.
To ensure your site is mobile-friendly, utilize Google’s Mobile-Friendly Test and review mobile usability metrics within Google Search Console. These tools will assist in determining whether your site offers ease of use through mobile devices and what changes to make for an optimal mobile experience.
Site security also plays a part within healthy search signals. Securing your site by serving it over HTTPS and doesn’t contain malicious content promotes a better user experience overall. There’s a lot more to say about this topic: we’ll go into how to best maintain site security (and even leverage HTTP to HTTPS redirects for optimal security) in a future article.
Additionally, keeping pages accessible by not using intrusive interstitials helps users interact with your site’s pages more fluidly. Having disruptive interstitial content is at the detriment of your user’s experience and can eventually lead to a drop in certain metrics.
Starting in May 2021, Google will be using three additional signals (also known as the Core Web Vitals) to determine rank with the help of Google’s PageSpeed Insights tool. When utilized, each signal will provide data that reflects the results of what it gleans when testing your site.
“At Google Search our mission is to help users find the most relevant and quality sites on the web. The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for.”

Credit: Google Search Console
“Loading” (aka Largest Contentful Paint)
LCP measures loading performance. This will include how long it takes to load the largest component of your web page (including images or font). To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
The most common causes of a poor LCP include slow server response times and resource load times, render-blocking JavaScript and CSS, as well as client-side rendering.
“Visual Stability” (aka Cumulative Layout Shift)
CLS measures visual stability. If you’ve ever tried to enter your information on a form but the shift keeps moving that indicates an unstable page (and a poor user experience). To provide a good user experience, pages should maintain a CLS of less than 0.1. Keep in mind, Google measures this in “score” vs as a metric in “seconds”.
“Interactivity” (aka First Input Delay)
FID measures interactivity. This vital measures any kind of delay on your website as it relates to the user’s activity. To provide a good user experience, pages should have an FID of less than 100 milliseconds.
“When we talk about Core Web Vitals, it’s definitely a sprint versus a marathon,” Lister says
“All of these signals become applied at the page level. NoIndex pages, as well as indexable pages, will factor into scoring which will allow for built-in synergy for Paid Search (because typically Paid Search URLs aren’t indexed).”
Google is already providing aggregate information on Core Web Vitals in the Google Search Console. You can see the entirety of your domain, as Google crawls it, to indicate what is passing, what needs improvement, or what is good.
“You have to pass all three metrics on each page to get the signal boost,” Lister says. “If Google indicates you need improvement – you are actually already failing (as it relates to the ability to rank) because you don’t satisfy all three Core Web Vitals.”
According to Lister, if Google indicates your URL(s) need improvement, there are several steps you do need to take (and soon!) to improve your score.
First, you should log into Google’s Search Console and determine how each of your URLs is performing [good, needs improvement, etc].
“The next step is to divide and conquer based on a macro vs micro strategy,” Lister says. “Take a look at how many templates are onsite and determine what the common issues are among those individual templates. If you are able to resolve those main issues right away, that could potentially resolve a multitude of issues for your URLs at the very start.”
“At this point, we recommend diving into micro improvements. The layout shift and the input delay may be more templatized. The Largest Contentful Paint could be on the page level – especially if you are an ecommerce site. For example, how many product pages do you have, and are those images slowing down your load time?”
According to our in-house SEO experts, the most common SEO issues that negatively impact search ranking include:
“Although your creative team’s primarily focused on quality, it’s likely they aren’t as concerned with how it impacts speed and how effective that image or page delivers across device types and various connection speeds,” Lister says.
“Prior to this update, Google did not necessarily have tangible data and metrics to hold websites accountable but starting in May 2021 – they will. Anyone with an active desktop and mobile site needs to focus on working with an SEO specialist to ensure all core web vitals are in good condition and passing based on Google’s latest grading system.”